Form Type
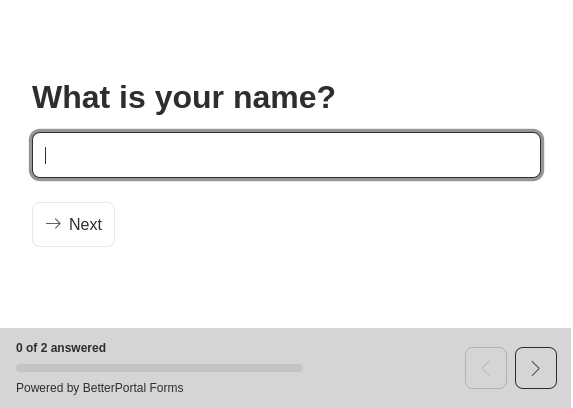
autoscroll: Is a horizontal scrolled form where each question is central to each page.
This keeps the user/client focused on the question itself, rather than the whole form.
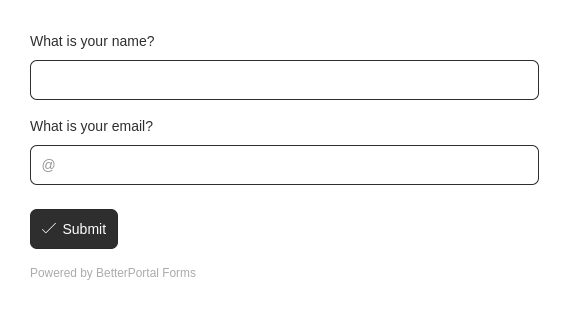
classic: Is a classic form where all the fields are visible.
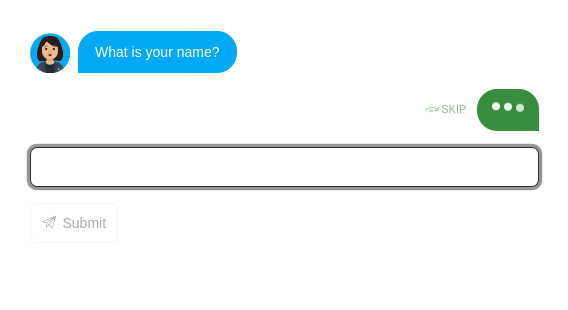
chat: Is a chat style form, where questions are shown like a chat message.
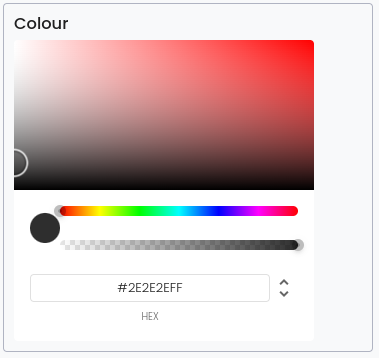
Colour
This is the foreground colour of the text on the form.
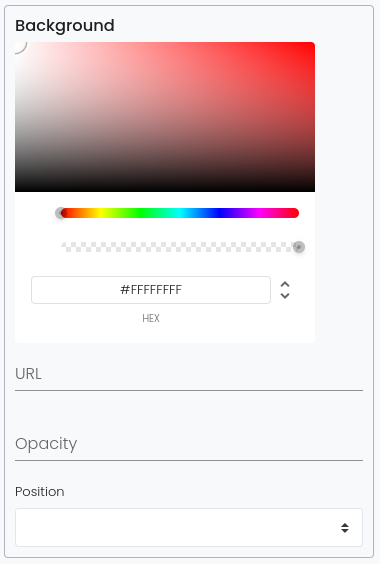
Background
This is the background colour/image of the form.
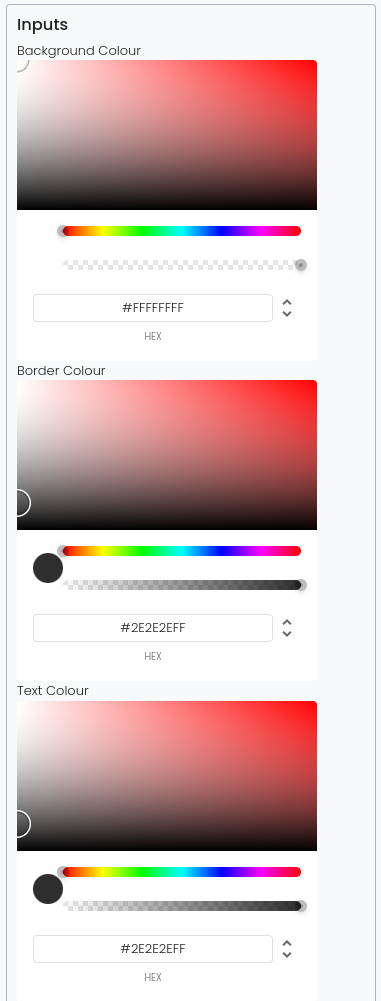
Inputs
This controls the input fields on the form.
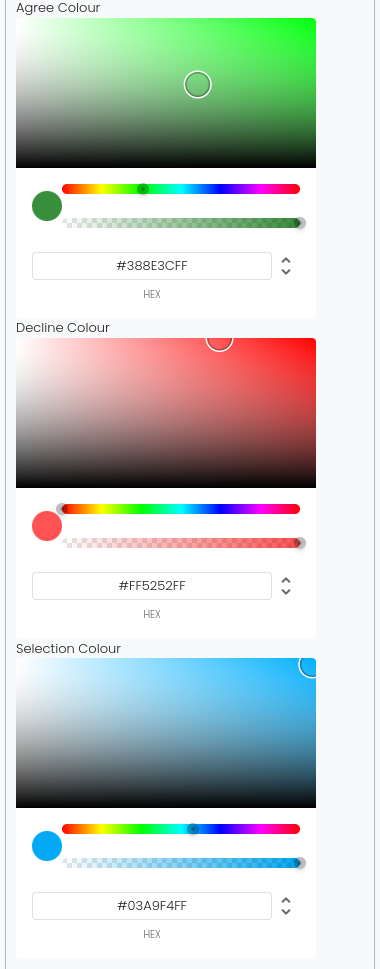
Agree/Decline colour is the background colour of the Y / B of the Yes/No block in the designer.
The selection colour is the background colour of Multiple Choice block in the designer.
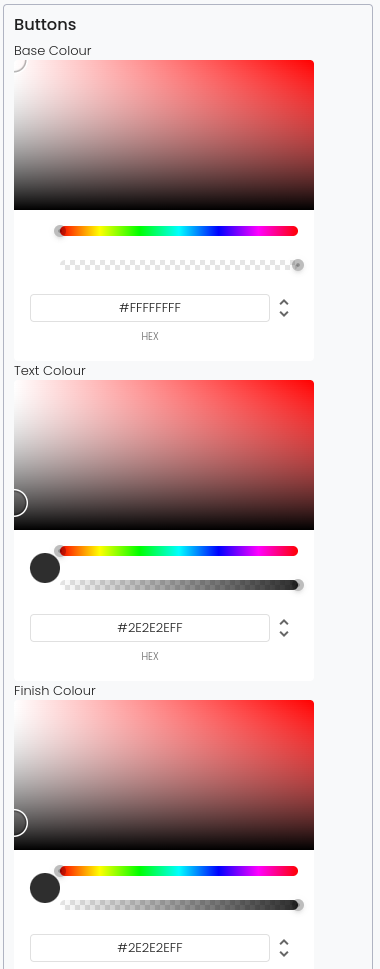
Buttons
This controls the buttons on the form.Base Colour is the background where-as the Text Colour is the foreground/text on the buttons.
The Finish Colour is the background colour of the submit button.
The Roundness is the curviness of the buttons.
The Mode
fill:
outline:

Hide required indicator
If checked, it will hide the * indicator
Show progress bar
- valid for class/autoscroll
If checked the process bar will be shown
Mode
- valid for autoscroll
paginated: Blocks are presented page for page and the user navigates through the pages using the next and back buttonscontinuous: This will keep all past blocks in view as the user navigates using the next and back buttonsprogressive: In this mode all possible blocks are presented to the user. The user does not need to navigate using the next and back buttons (so we can hide those buttons).